近年のテクノロジーの進歩は目を見張るばかりです。2023〜2024年にかけてさらに大きな変化があったのは皆さんご存知のはずです。
それはAI(人口知能)技術の浸透です。2023年はアメリカの人工知能開発企業OpenAI(オープンAI)のChatGPTをはじめとする生成AIの活用が一気に広がりました。現在は生成AI技術を使用したサービスが多く生まれています。
もちろん2024年もその流れは一層加速するだろうと考えられています。
音声や動画、画像などが1クリックで作成できるような時代で、生成AI技術はWebデザインにおいても無視はできません。
2024年のWebデザインの最新の傾向としては、2023年のWebデザインから進化したものや、技術の進歩で新しく生まれたデザイン、近年のトレンドと変わらず維持しているデザインなど多くの傾向が見られるでしょう。
しかしながら、ここで注意したいのは、トレンドにとらわれて、視覚的に魅力のあるWebページを作成しさえすれば良いわけではありません。訪れるユーザーとの事業やサービスに共感し、関心をもちながらWebページを見てもらい、何かしらの刺激的なインスピレーションを与えるような体験が必要となります。
この記事では2024年に主流となるだろうWebデザインのトレンド12選をご紹介します。上記のユーザーファースト視点を踏まえながら、Webサイトのリニューアルやランディングページを作成する際の参考にしてみてください。
【関連記事】
>【2023年版】WEBデザイントレンド
目次
1.AI が生成したデザイン


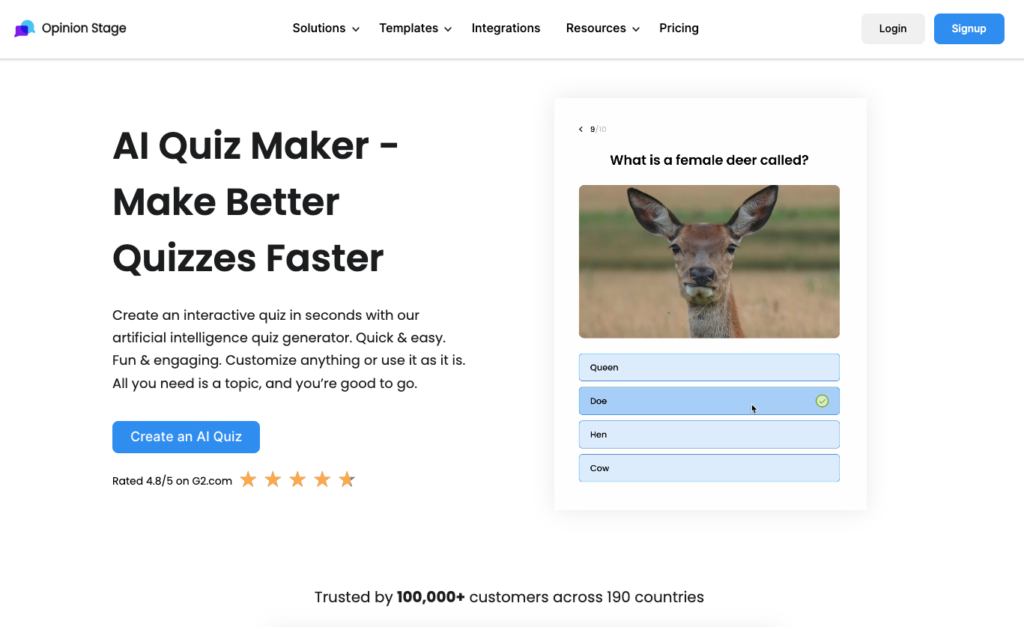
冒頭でお伝えした通り、WebデザインにおけるAIの役割は非常に重要です。Webサイトの外観の開発のみではなく、アクセシビリティやユーザーエクスペリエンス、ユーザーとのインタラクション、パーソナライゼーションなどあらゆる側面で活用できそうです。
すでに以下のようにAIを使ってWebサイトをデザインする方法はいくつかあります。
・AIのWebサイトビルダーを使用する
・AIにコンテンツを作成してもらう
・ChatGPT を使用してWebサイト構造を作成してもらう
・AIにワイヤーフレームを作成してもらう。
・ユーザーエクスペリエンス(UX)の最適化
今後もAIを活用したWebデザインは拡大するでしょう。特にユーザーエクスペリエンスの側面ですべてのユーザーに同じコンテンツを提供するのではなく、ユーザーデータに基づき、各個人の好みに関連したコンテンツやデザインの提供がされるようになり、パーソナライズドされたユーザー体験が期待されています。
2.スキューモーフィズム


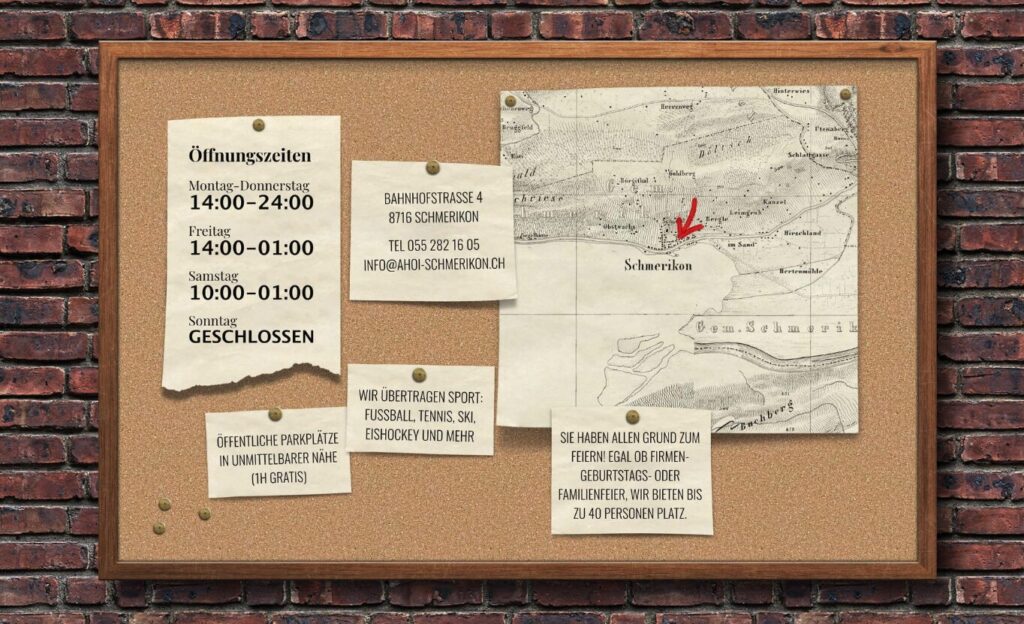
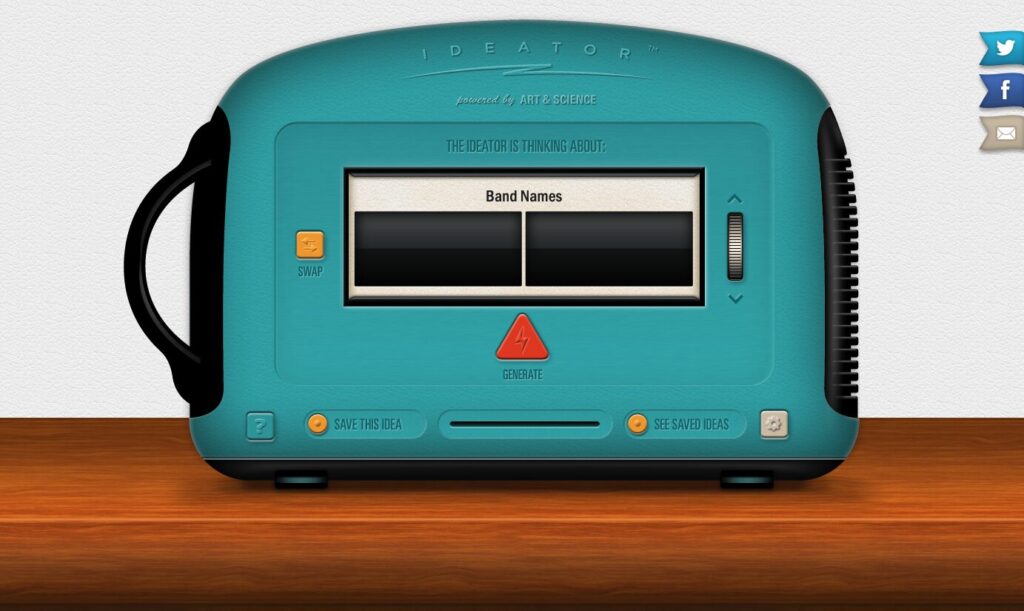
Webデザインにおけるスキューモーフィズム(skeuomorphism)とは、現実世界にある物質や要素に似せてデザインを行うことを言います。馴染みのないものを見たことのあるようなデザインに落とし込むことで、直感的に理解を促進できるようになり、インターフェースがよりユーザーフレンドリーになります。
また、スキューモーフィズムは、現在数多くのスマートフォンの画面に見られるようなフラットデザインと比較されます。
これは、スキューモーフィズムのデザインが、2000年代頃に見られた立体的で質感があるパソコンが主流だった時代によく見られたものだからです。
しかしながら、今のスキューモーフィズムは、2023年のWEBデザインのトレンドで紹介したレトロデザインと同じように、昔のデザインそのままではなく、更に進化したものとなっています。
後述でも紹介するトレンドY2Kでも同じようなことが言えるのですが、現代の人は、よく目に触れている見慣れたデザインよりも一昔前のデザインやデジタル以前のデザインに魅力や親しみを感じる傾向があります。
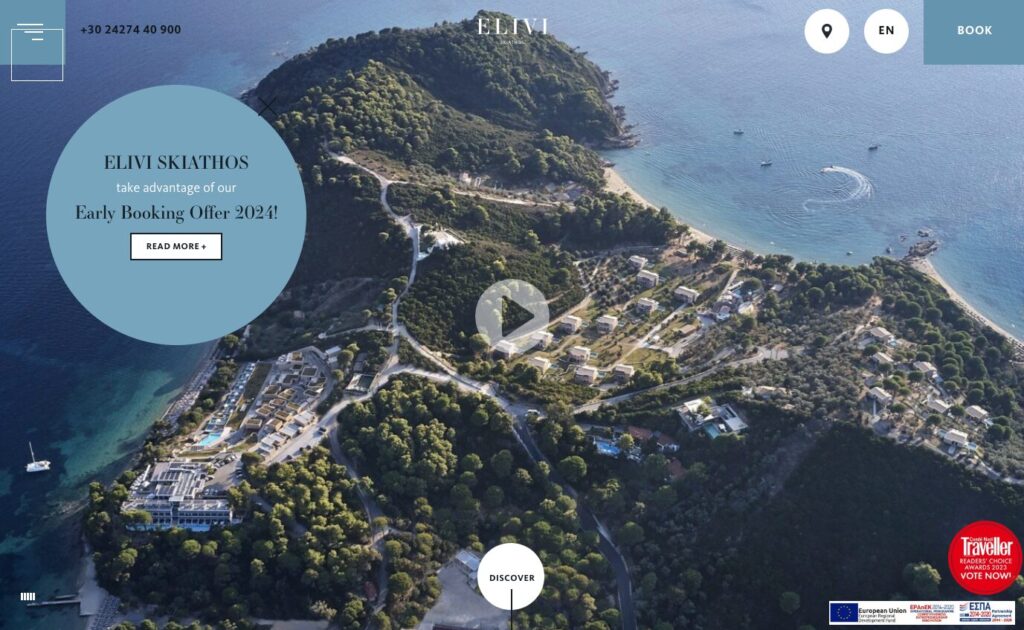
3.パララックスデザイン


パララックスとは、背景と前景のコンテンツを異なるスピードで移動させることで、奥行きや位置の差異を出すことで、視差効果や視差スクロールとも言われます。
このパララックスデザインは新しいデザインの概念ではありません。昔から利用されている手法ですが、2024年も動画やアニメーションでパララックスを表現するデザインは今後も変わらず増えていくことでしょう。
ユーザーがスクロールすると、様々な要素がランダムに動いたりするこのパララックスデザインはインタラクティブで没入感を味わえるため、静的なWebサイトでも魅力的に見せることが可能になります。
4.マイクロインタラクション


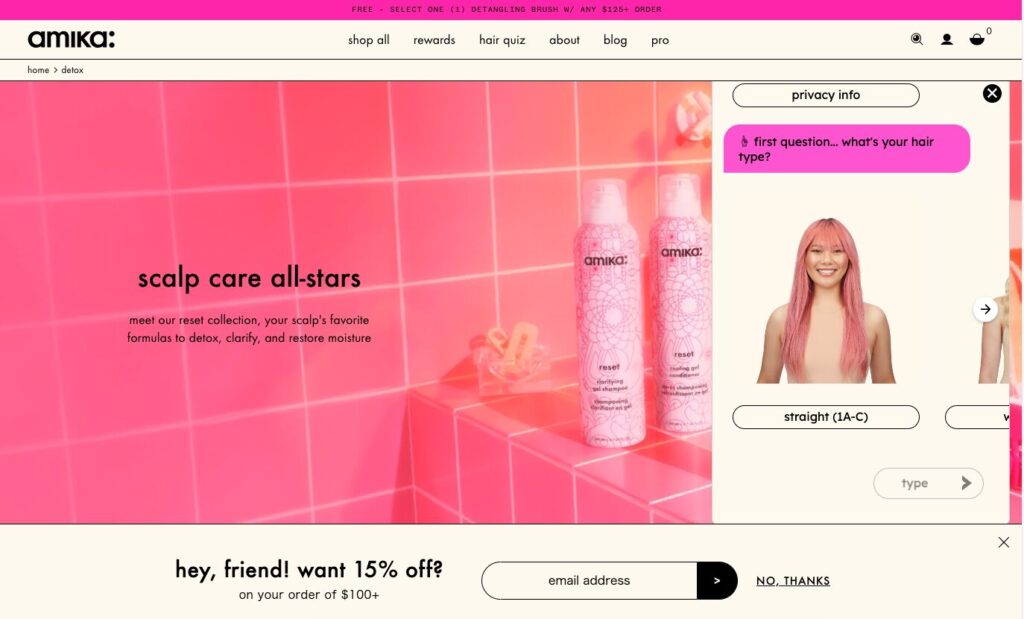
マイクロインタラクションも新しいデザイン手法ではありません。Webデザインの大きな部分を占めるわけではないのですが、ユーザーエクスペリエンスの非常に重要な部分なために、今後はパーソナライズ化され、没入感を得られるようなインタラクションが進むと考えられます。
マイクロインタラクションは、小さく気づかれにくいアニメーションではありますが、静的で退屈なWebサイトや過度にデザインされたWebサイトよりも、ユーザーのアクションに反応し、ナビゲートするインターフェースとして機能し、魅力的で楽しいものとしてユーザー体験を強化するものです。
例えば、ドロップダウンメニュー、インジケーターの読み込み 、データ入力 などにも用いられます。
今後は、盛りだくさんのアニメーションよりもミニマリスト的なシンプルで最小限のマイクロインタラクションで、ユーザーに有意義な時間と体験を提供する動きが加速することでしょう。
5.Y2K


「year2000」を意味するY2K。その頃は2000年という節目の年ということと、初期のインターネット時代ということもあり、様々な事柄が刺激的な時代でした。
近年、ファッションを始めとする過去の価値観がリバイバルされている状況をみると、懐かしさを感じるデザインもトレンドになっても不思議ではありません。
Y2K時代のデザインの特徴としては、緑やピンクなどのネオンカラーであったり、金属的な質感・サイバー的な要素、ピクセル化された画像・ローファイ画像、遊び心のあるタイポグラフィーなどです。
ファッション業界をはじめ、過去のトレンドを再解釈することはあらゆる業界・ジャンルでよく使われてる手法です。Webデザインにおいても過去のデザインを単なる遺物として捉えるのではなく、現代に進化させた新たなデザインでユーザーを魅了させていくことが必要となります。
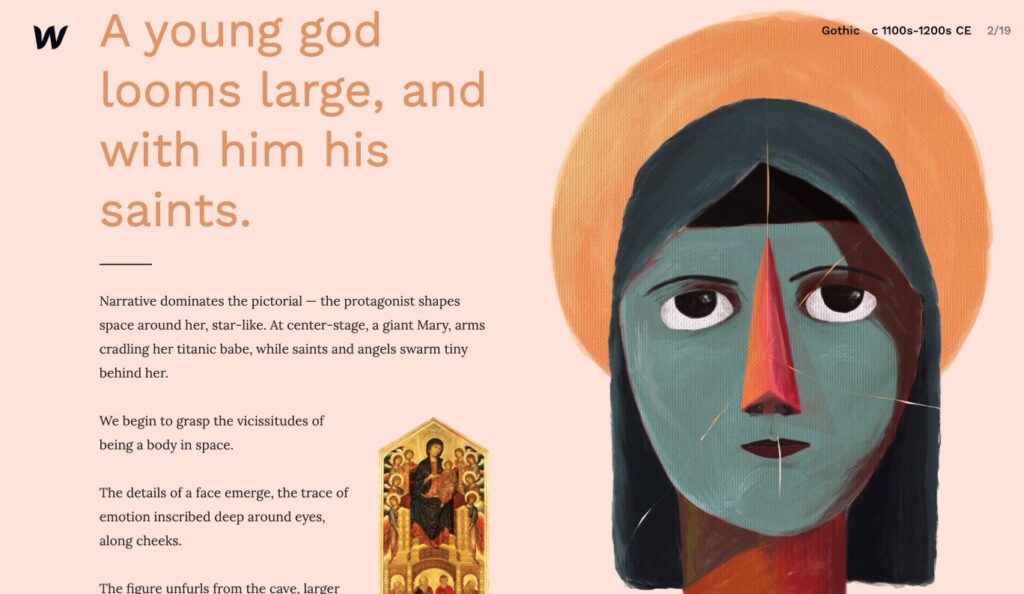
6.手作りイラスト


手描きのイラストや書体、ロゴなどは、フラットでグラフィック主体のWebデザインの中で、強烈なインパクトを残すことができます。
イラストなどの描き方によっては、ユーザーへ親しみやすさを与えたり、商品や製品に対しての温かみなどを演出することも可能です。また他サイトとの差別化を図ることもできるため、人気のスタイルとなりつつあります。
このような人間味のあるWebデザインは、訪れたユーザーへ忘れられない体験を提供し信頼を得るために非常に役立ちます。
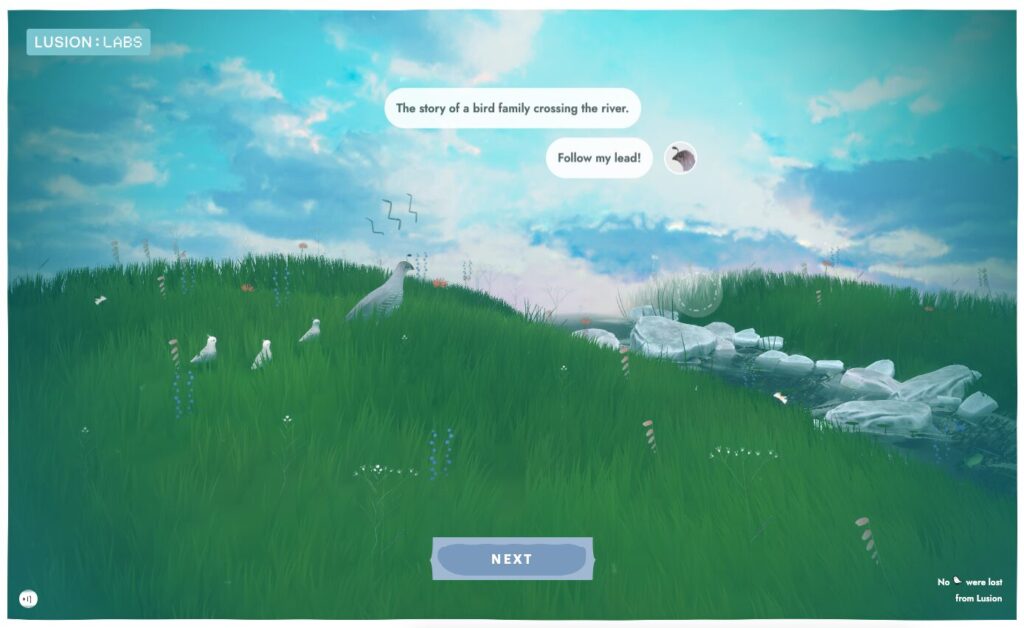
7.SFデザイン

AIに代表されるようなハイテクノロジー産業が隆盛を極めている現在。それらのテクノロジーによって未来が大きく変わろうとしています。
その未来をイメージできるようなデザインは、企業の将来性や方向性、長期的なビジョンを表現できているといえるでしょう。
例えば、メタリックやホログラフィック要素を使った未来的なビジュアル、星や惑星、無限さなど宇宙からインスピレーションを得たデザイン、ロボットやホログラフィック ディスプレイなどのような先進のテクノロジーを表現したデザインなどです。
それらの傾向はテクノロジー業界だけでなく、他の業界も追随してくるでしょう。
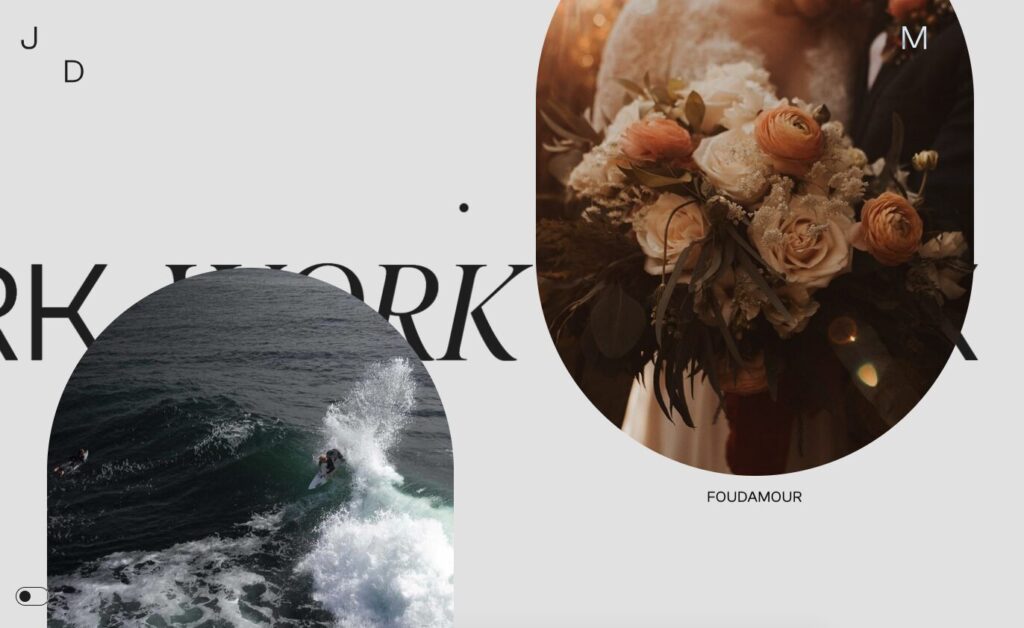
8.スクロールエフェクト

通常、ユーザーがページをスクロールすると上から下へ同じ方向で移動をします。スクロールエフェクトとは上下の動きだけではなく、左右、または前後の動きを加えて、スクロールすることで視覚的な変化を作り出すことを言います。
上下左右の2つの平面スクロールは現在ではよく見られますが、横に動くX軸、縦に動くY軸、そして前後に動くZ軸と、多面的な動きを見せるWebデザインはまだそれほど多くはありません。
このようなダイナミックな動きをするWebデザインは、見た目のインパクトや楽しさからユーザーのスクロールを促進させ、視覚的に興味深い体験をさせる効果があります。
9.タイポグラフィ
テレプロンプター

テレプロンプターとは、講演や演説、コンサートなどで、文章などを表示させる装置のことを言い、それを利用することで出演者は目線を下に向けることなく、観客に目を向けて話すことができます。
Webデザインでのテレプロンプターでも似たような働きをします。それはユーザーの見るスピードにあわせて、画面上のテキストが表示されるようになるということです。
例えば、テキストが読みにくい不透明な色から、下にスクロールしていくにつれて非常に読みやすい黒色に変化するようなデザインのことを言います。
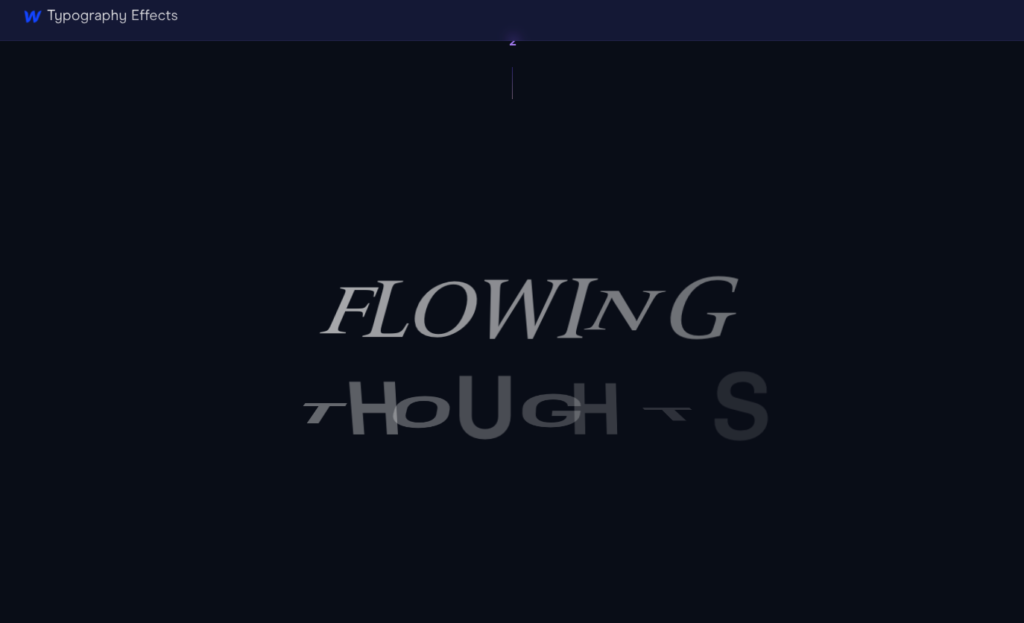
キネティックタイポグラフィ

キネティックタイポグラフィとは、Web上のテキストにうねりや歪みを加えるなどのアニメーションのことを言います。
キネティックタイポグラフィを用いることで、テキストを単なる情報伝達だけではなく、視覚効果を高め注意を引き付けることにより、より体験的なWebサイトへ変化します。
2024年の新しいデザインではないですが、これからもこのトレンドは長続きする傾向にあるでしょう。
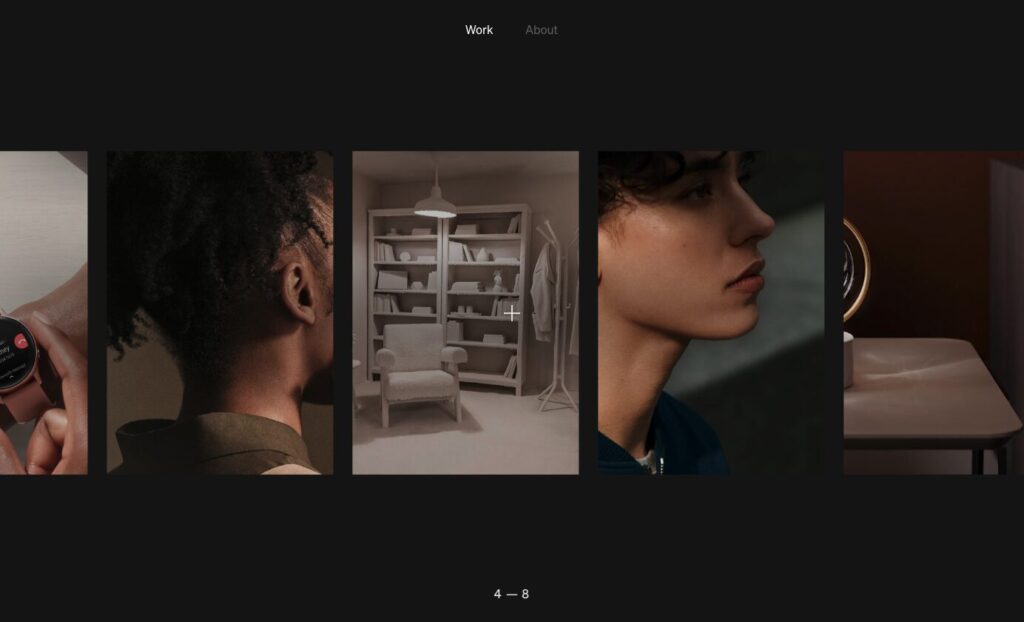
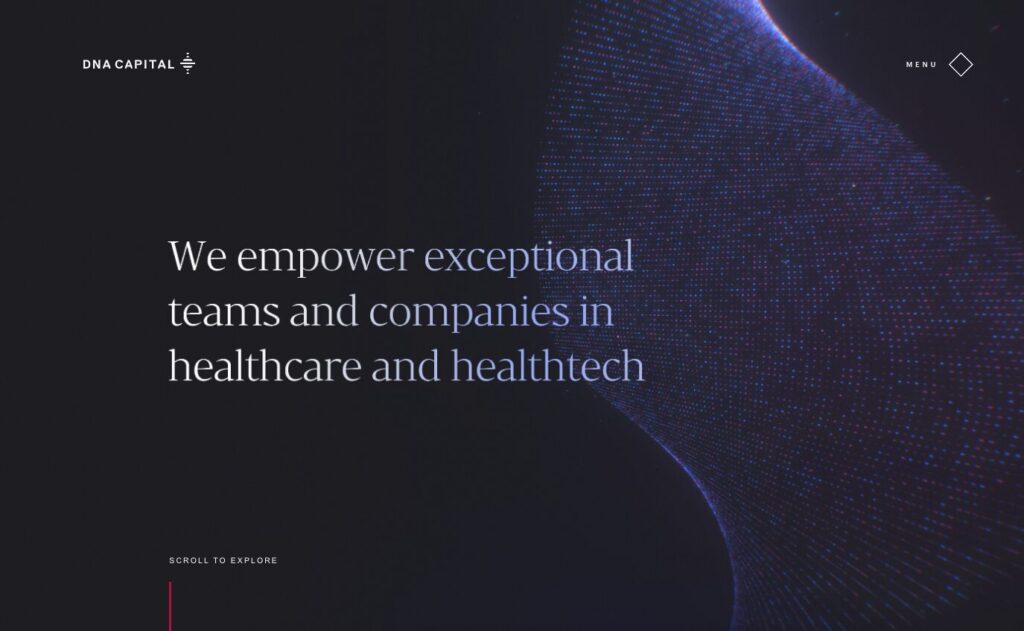
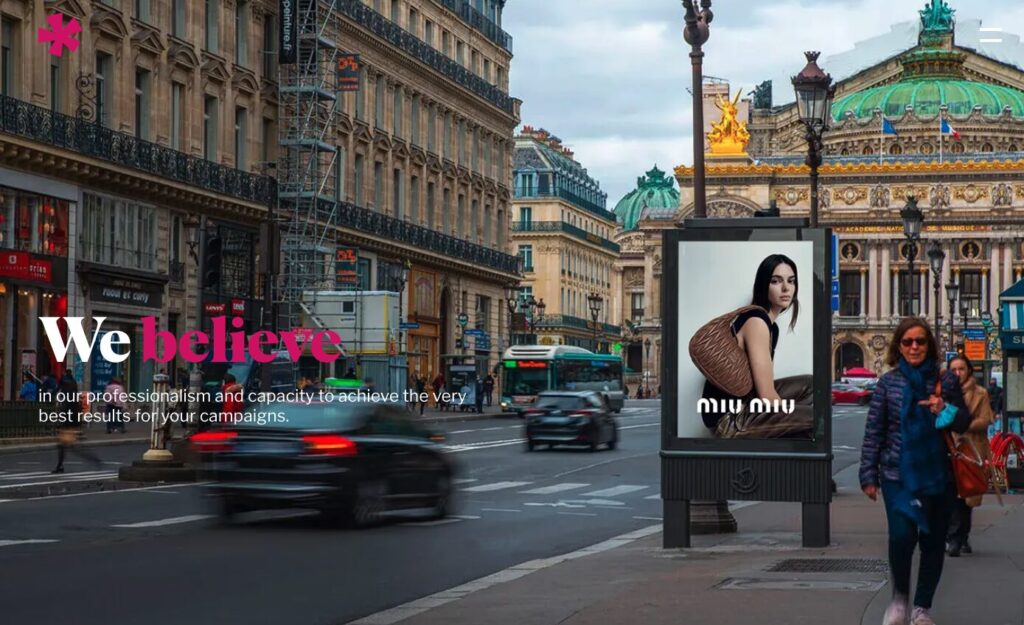
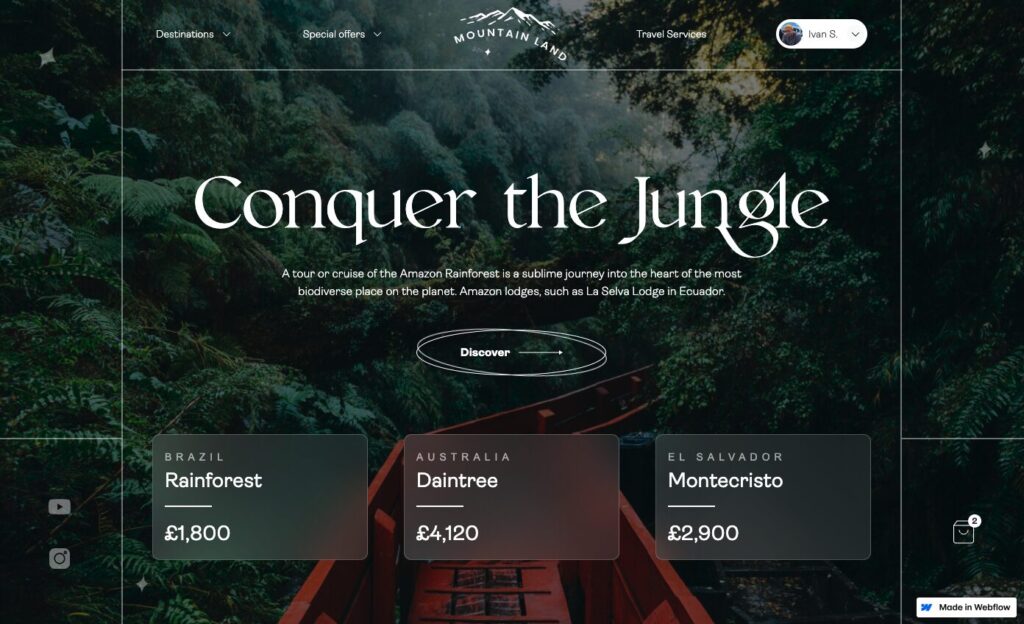
巨大なタイポグラフィ

巨大なタイポグラフィも2024年の引き続きのトレンドになりそうです。
現在多くのWebサイトは、訪れたユーザーに対して写真や映像で注目をさせています。しかし巨大なタイポグラフィがあれば、写真や映像がなくても、ひと目見ただけでメッセージを伝えることができる強みがあります。また見た目のインパクトも大きく注意をひきつけることが可能です。
この手法はマキシマリズムにもミニマリズムのWebサイトのどちらでも効果的に働きます。
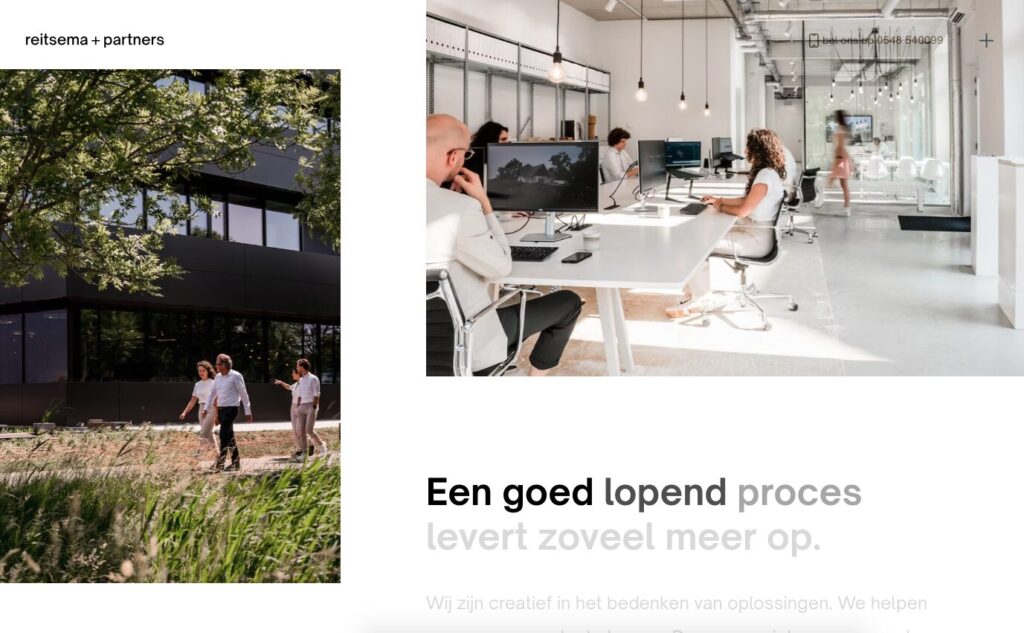
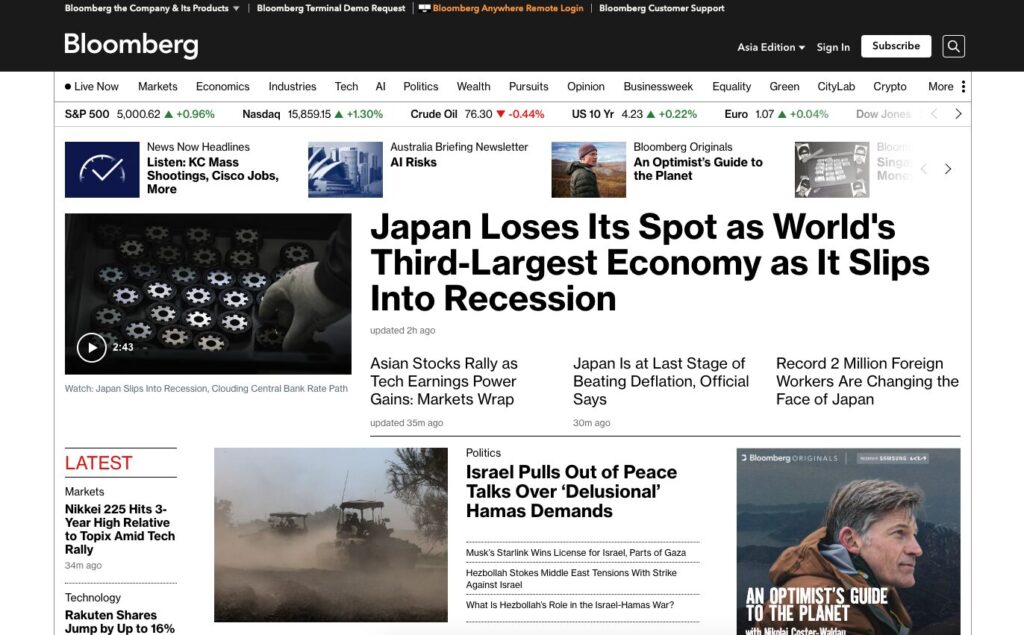
10.要素を分割する境界線

ホームページ上の各セクションやテキストの周囲にすっきりとした境界線をもうけるWebデザインが2024年にトレンドになると予想しています。
今後のWebデザインは、ナビゲーションが簡素化され、ユーザーへの応答性を高めるため、構造がより明確になると思われます。その中でこの境界線をもうけるデザインはシンプルながらも各セクション、テキスト、写真を明確に分離することで、見た目のわかりやすさだけでなく、強い印象を与えることが可能です。
このように、この境界線をひくことはユーザーエクスペリエンスを向上させることができますが、うまくデザインをしないと各メニューが乱雑になり逆に見にくくなる可能性もあります。
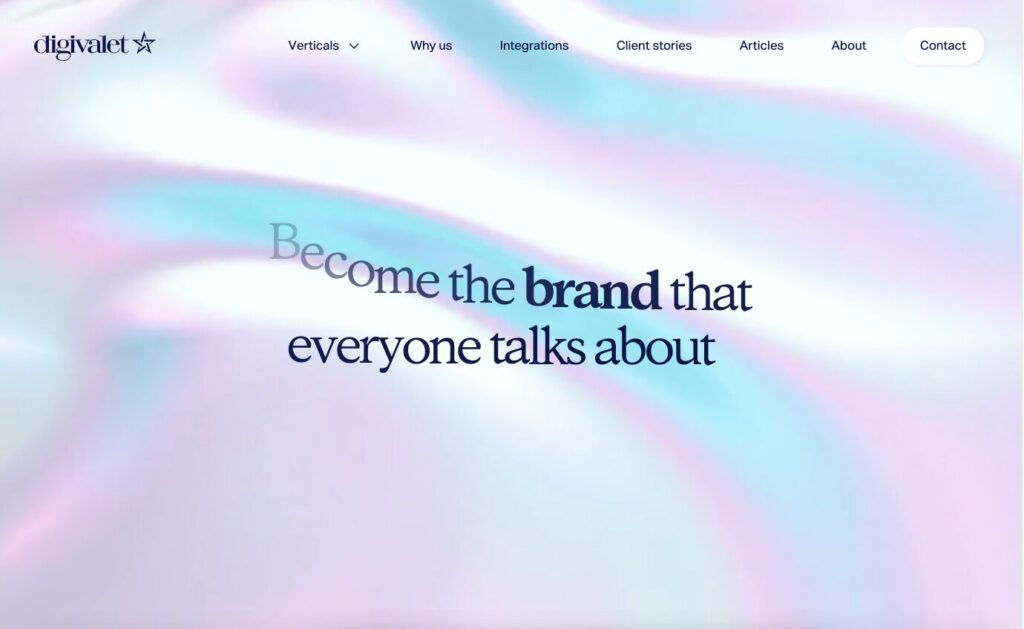
11.ガラスモーフィズム

ガラスモーフィズムとは、その名の通りガラスのように半透明なボカシやすりガラス風なデザインを指します。
2024年に生まれたまったく新しいトレンドではありませんが、半透明に影をつけ奥行きを出し視覚的にも洗練されたモダンなデザインであり、今後も人気が高まり主流となる可能性があります。
特にロゴやイラスト、商品において、ヒーローセクションに配置することでユーザーの注目を集めることができます。
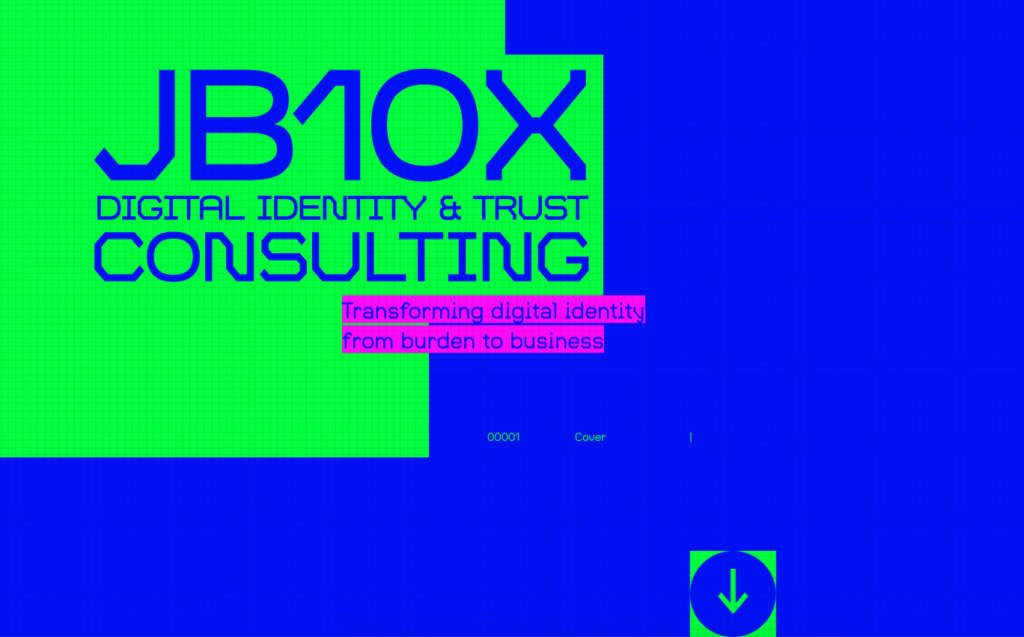
12.ブルータリズム

ブルータリズムとは、1950年代に生まれた建築様式です。荒々しいコンクリート打ち放し、ガラスなどその他の素材も可能な限りそのまま使用するという、形より機能を優先させた建築物が特徴的です。
そのブルータリズムにインスピレーションを得て、Webデザインに取り入れた手法がブルータリストWebデザインです。
ブルータリストWebデザインの特徴としては、枠のないテキストであったり、華美な装飾がなくモノクロの背景であったり、幾何学的な要素やシャープな角ばったデザインなどが挙げられます。
まとめ:2024年Webデザインの最新トレンドと自社のブランドとの関連性を理解することが重要です。
2024年の最新Webデザインの主なトレンド12選をご紹介いたしました。いかがでしたでしょうか。
これからWebサイトのリニューアルを考えている、またはWebサイトをゼロから作る予定がある方は、上記を念頭に置きながらWeb制作会社との打ち合わせを行ったり、自社内のWebデザイナーに相談してみることをおすすめします。
しかし、一番重要なことは、自社ブランドにとって有益となるWebデザインになるかどうかです。流行っているからといって、やみくもにトレンドを取り入れて、自社のブランドイメージと乖離したWebデザインを作ってしまった結果、ブランドイメージを毀損してしまう場合もあります。ブランドとデザインはシームレスに繋がっていなければなりません。その点を注意深く配慮しながらWebデザイナーと相談して、自社ブランドと関連性のあるWebデザインでユーザーを魅了していきましょう。
バドインターナショナルは、現在のWebデザインのトレンドを鑑みながら、Webデザインの最適なご提案を行います。またデザイン制作だけではなく、ビジネス課題に沿ったWebサイトの課題洗い出しから企画、構築、運用支援まで行います。
※「おすすめのWeb制作・SEO会社一覧」として、弊社が掲載されました。
詳しくはこちらをご覧ください。